Introduction
Have a Drink is a personal project that I created after being inspired by David McCandless' book, "Information is Beautiful". In the book, I saw a visualisation of a glass with various ingredients layered on top of each other, and I was fascinated by how beautiful and informative it was. Even though I'm not a drink enthusiast myself, I knew that I wanted to create something similar that would appeal to both drink lovers and visualisation enthusiasts.
Discover New Drinks
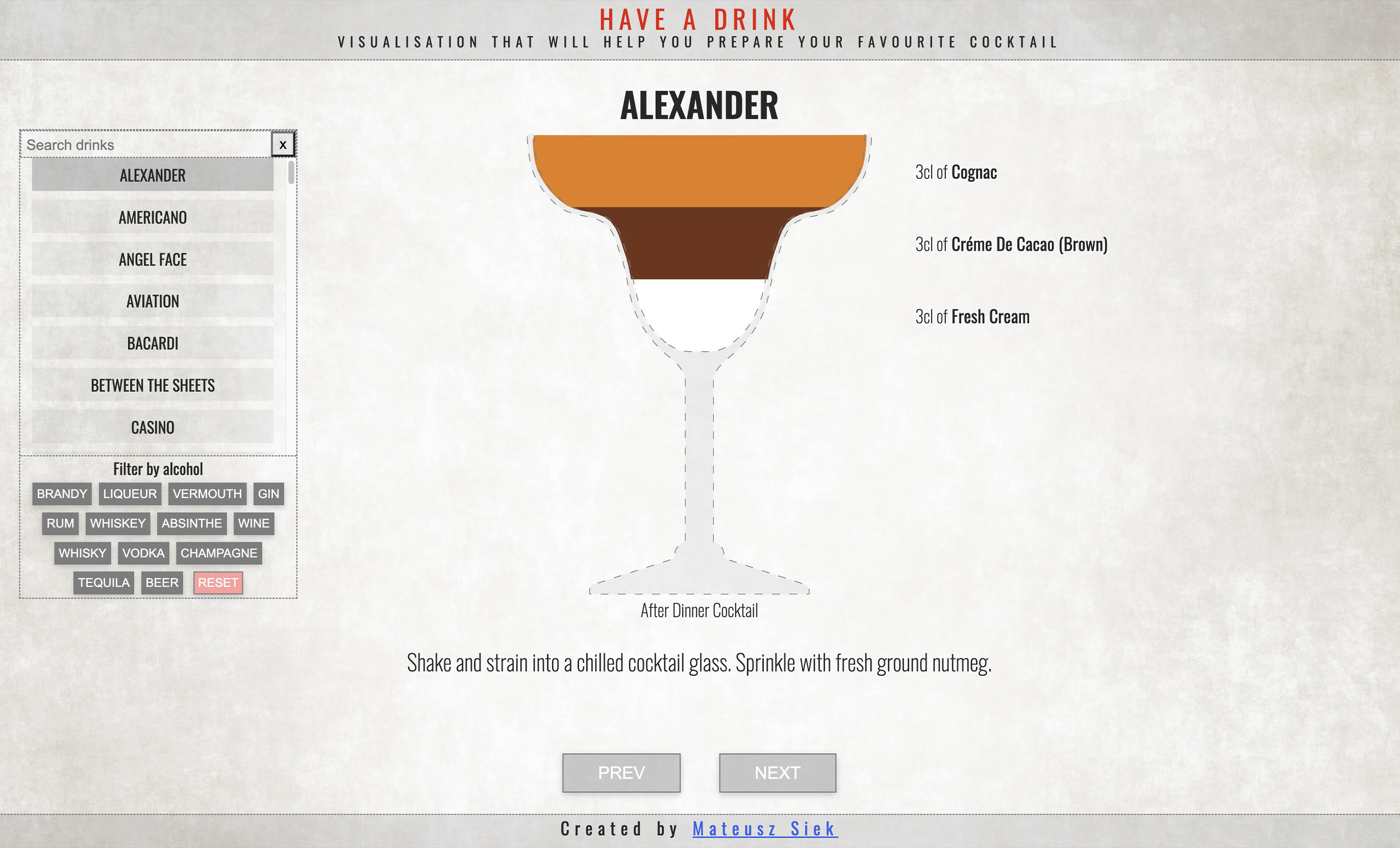
On the main website, you can explore a collection of drinks sourced from iba-world. The list of drinks includes classic cocktails as well as modern creations. With search and filtering capabilities, you can find exactly what you're looking for. Each drink is accompanied by a visualisation that displays a svg rendering of a glass with ingredients layered on top of each other.
Technical details
The visualisation system on the main website is built using Angular and D3.js, and includes several technical features to enhance the user experience. Text transitions are used to smoothly animate the drink names as the user selects different drinks from the list. Additionally, SVG path transitions are used to dynamically display different types of glasses for different drinks, making the visualisation more engaging.

Create New Drinks with Flexible CMS
To manage all the data for the website, including the ingredients and glass types used in the drinks, I created a Content Management System (CMS) that is flexible enough to support various drink types, not only alcoholic beverages.
Technical details
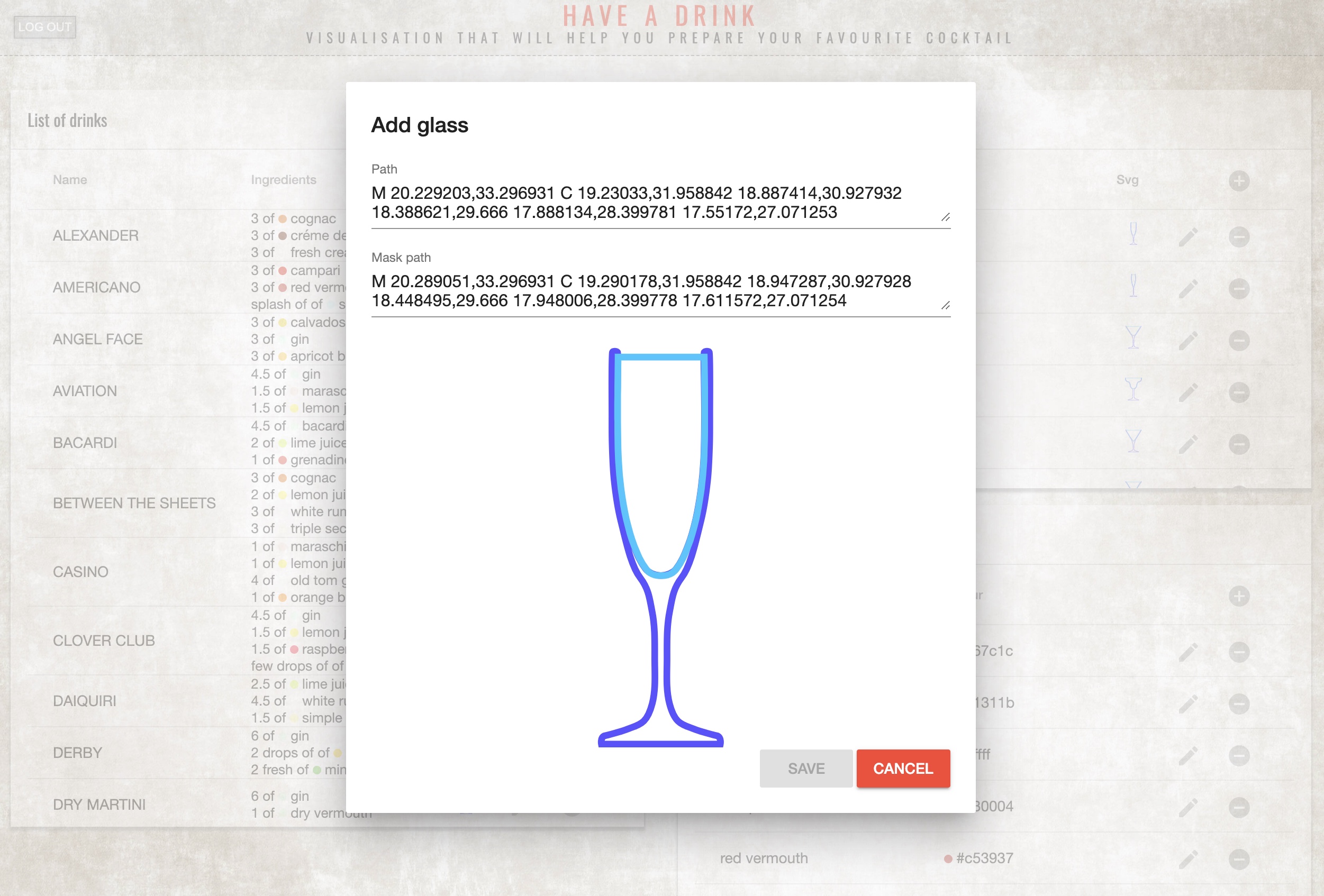
The CMS behind the Have a Drink website is built using Angular and Firebase. One of the key technical features of the CMS is the ability to define and manage various glasses for different types of drinks.

This is achieved by editing the SVG paths that define each glass, allowing for a high degree of customization and flexibility.

Similarly, the CMS allows for the addition and management of various ingredients, which can be combined to create new drinks.
While Firebase may have been more powerful than strictly necessary for this project, it proved to be a valuable learning experience. By leveraging Firebase, the CMS can be updated in real-time, making the process of managing the website content more efficient and streamlined.
Overall, the technical features of the CMS provide a flexible and efficient way to manage the content on the website, allowing for a high degree of customization and control.
Conclusion
Have a Drink is a personal project that I created after being inspired by "Information is Beautiful". Even though I'm not a drink enthusiast myself, I wanted to create a platform that would appeal to both drink lovers and visualisation enthusiasts. I used Angular and D3.js to create the visualisation system, and Firebase to build the CMS. I hope that you'll find this project informative and enjoyable. If you have any feedback or suggestions, please don't hesitate to contact me. Cheers!